Google caused quite a stir when it announced its intent to change the way web pages are ranked. Part of the new strategy included the roll-out of what is commonly being referred to as Core Web Vitals.
Anyone who runs a business with any sort of digital footprint will know that user experience is what it’s all about. Google has decided to place even more emphasis on this with their innovative approach.
Google Makes the Change
In May 2020 Google announced its intent to implement this set of Core Web Vitals by August 2021. If you want your website to experience the positive effects of these changes, it’s important to understand what the Core Web Vitals are, why they’re important and how to improve them. Keep reading to get the answers to these questions!
What Are Google’s Core Web Vitals?
Essentially, Core Web Vitals are a set of user-focused metrics that have been designed to measure the way a specific page provides an individual user experience.
The three important Core Web Vitals are listed below:
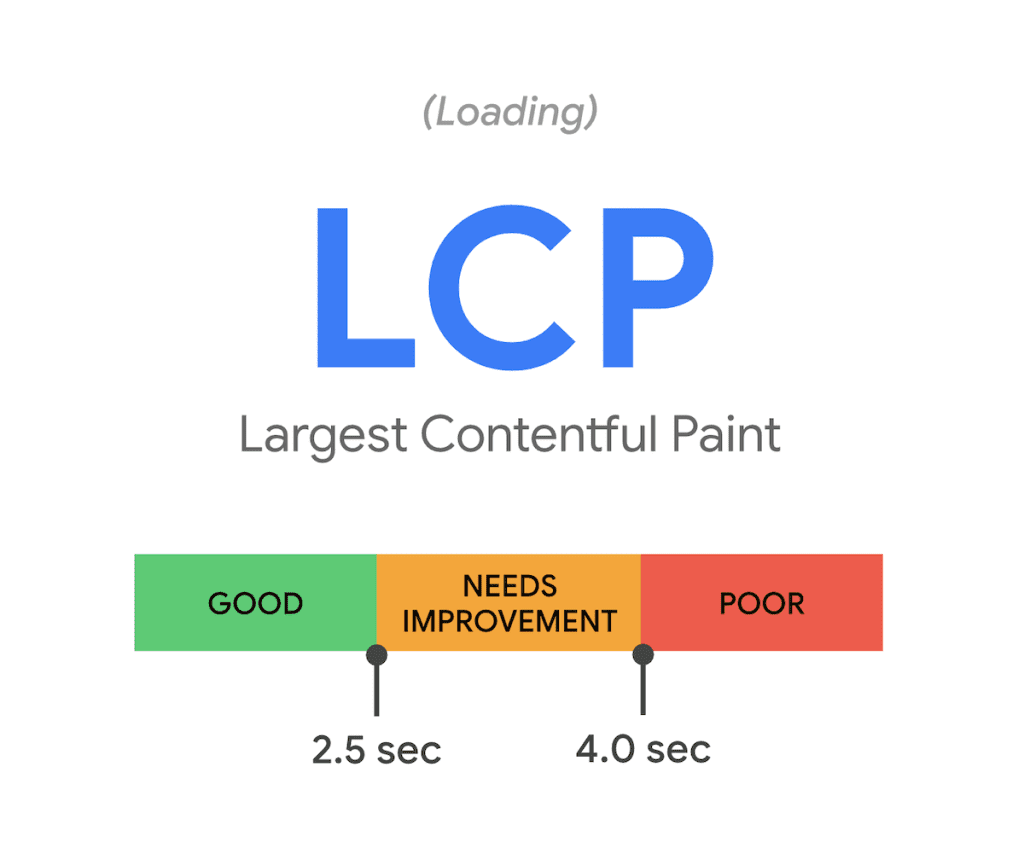
- Largest Contentful Paint (LCP): This vital measures how long it takes for the biggest piece of site content to appear on the user’s screen. It refers to both images and blocks of text. When Google gives the site a good grade, users know the site loads fast and they don’t have to endure the frustration of a slow page.
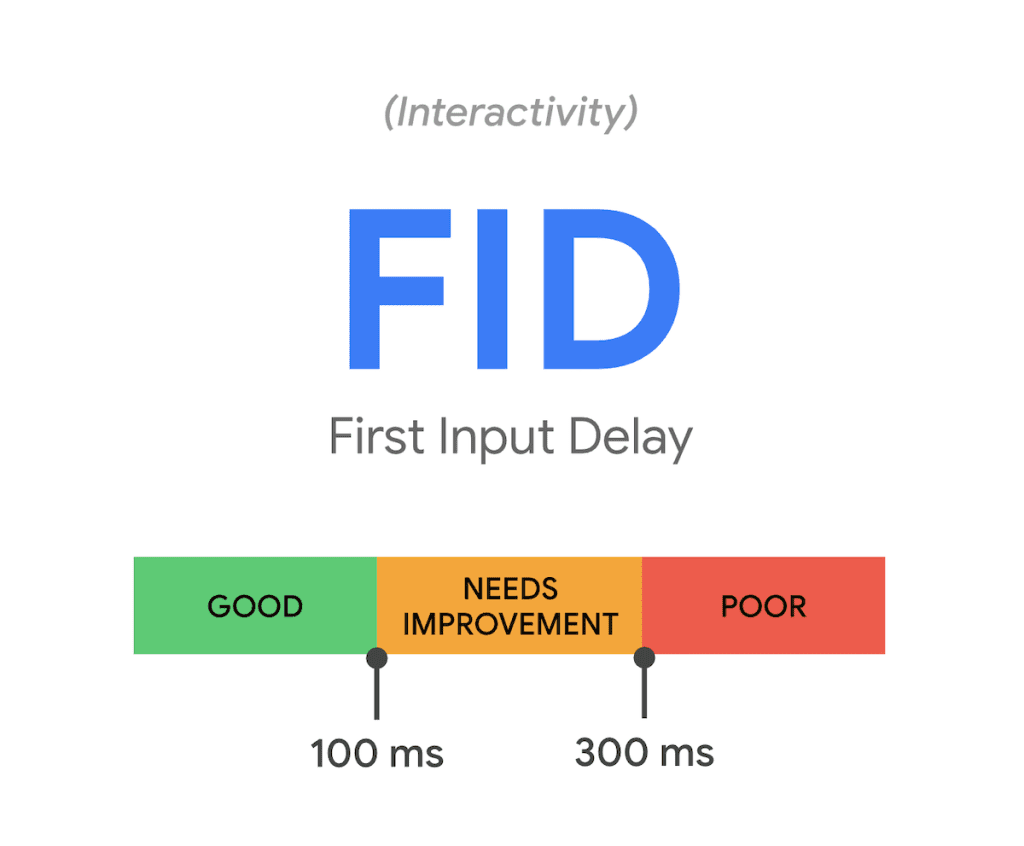
- First Input Delay (FID): The FID vital measures the time it takes for a specific site to react after a user’s first interaction. A good Google grade here lets users know that the site is quick to react to any input and has a fast response time. Websites with a slow response time will lose user interest before even getting products or services viewed.
- Cumulative Layout Shift (CLS): A CLS vital measures the visual stability of any particular site. This primarily refers to sites with those annoying ads that pop up and block you from clicking on the button you need to use to move on. Users will often close the whole page and move to a different site.
Why Are Core Web Vitals Important?
Understanding the Core Web Vitals and what they measure will enable you to optimise them for the betterment of your site. If your site is currently lacking in any of the areas measured by the Core Web Vitals, it’s the perfect time to improve your site and it’s essential to take swift action.
By doing this you’ll improve the user experience and ultimately this will lead to an increase in the revenue your site should be generating. Additionally, you’ll also be putting your site’s quality above that of your competition and who doesn’t want that?
Tools Available to Measure Web Vitals
One of Google’s biggest advantages is that it provides a lot of different tools to help you monitor Web Vitals and thereby improve the performance of your site. We’ve listed a few of the more prominent tools below:
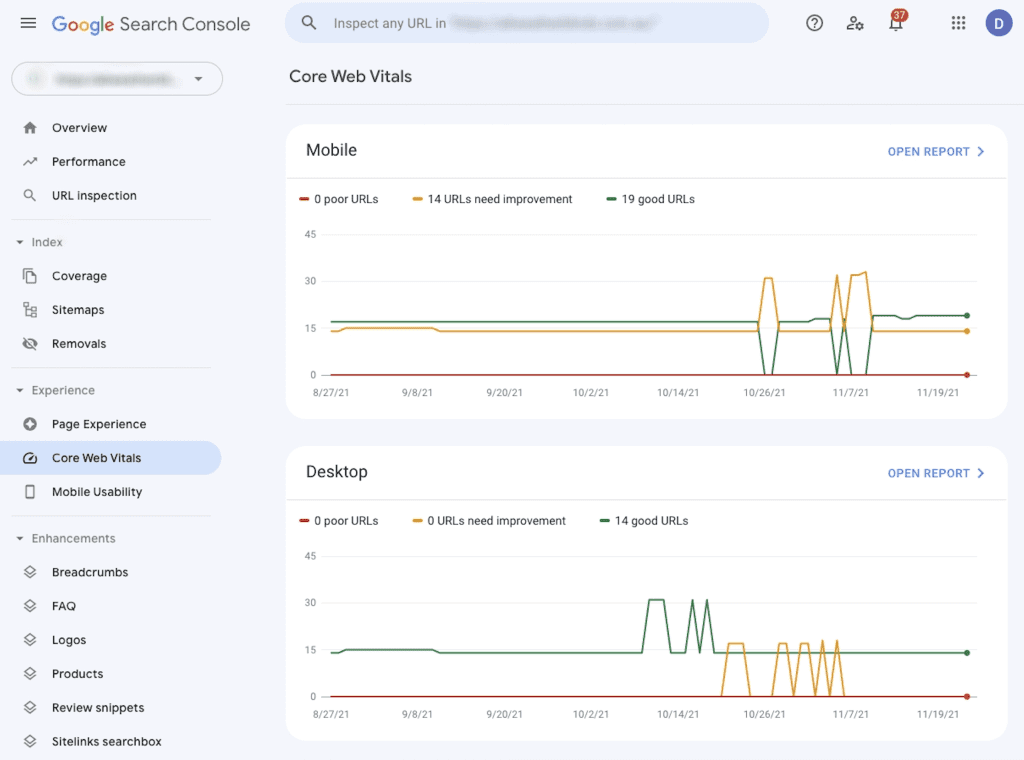
- Search Console Core Web Vitals Report: You can easily see how your site is performing from Search Console (image below).
- Page Speed Insights: Filed and lab data have turned Page Speed Insights into an excellent measuring tool. You also get advice on what should be changed or improved.
- Core Web Vitals Overlay: This handy developer tool works similarly to the Core Web Vitals Report and Overlay tools. Be sure to use it to your advantage.
- Lighthouse: Designed as an auditing tool, Lighthouse has a few improved tool features that Page Speed Insights doesn’t have. It also has a few nifty Search Engine Optimisation checks.

The New Ranking Factor on Google
Aside from the usual SEO information in the algorithms, Google has decided to incorporate a new ranking factor. And the lucky factor is – USER EXPERIENCE! By doing this, the Google algorithm will hold websites to a much higher standard.
User experience will be judged by responsiveness, performance and visual stability. These three features will form the three key pillars of the new Google update!
5 Essential Tips to Improve Your Core Web Vitals
Fortunately, it’s not all doom and gloom for your current website! There are a few simple ways to improve your Core Web Vitals. Our experts at Digital Insider have identified a few key tips to guide you on this topic.
We’ve listed those tips for you to see how easy it is to improve your Web Vitals:
Implement Lazy Loading: Nothing will frustrate a user more than being on a product page and having to wait for images of the products to load! It’s the fastest way to see users heading over to your competitor. Lazy loading will improve your overall score by allowing instant image loading. It also limits bandwidth and improves SEO. Lazy loading will keep visitors on your page and simultaneously reduce the bounce rate.
Provide Accurate Dimensions for Embeds and Images: Setting images at the proper dimensions will improve Google’s scoring of your site. Proper dimensions allow your images to load faster creating less frustration for users. It’s equally important to ensure proper dimensions for embeds like YouTube videos. Videos are a super way to provide users with accurate representations of your products or services. However, if they load slowly, or look too big from the front-end users might not opt to view them. If you’re going to use videos and images, ensure they work correctly!
Reduce JavaScript Execution: Use as little memory as possible by deferring unused JavaScript. Every time your site’s code requests the browser, a new memory is reserved. When this happens, the JavaScript is stopped and could potentially slow down the page. There are a few ways to cut down on your JavaScript and the experts at Digital Insider will easily be able to help you with this.
Improve Your Server Response Time: The longer it takes for a server to load content, the more likely the user is to lose interest in your site. Delayed response times also affect your SEO. In a digital era where everything is rushed, the bottom line is, improve your server response time!
Optimise and Compress Page Images: Optimise images by saving them in the right format. Consider improved formats for saving images such as JPEG2000 or WebP. If you activate something like Content Delivery Network (CDN) for images, you’ll have your images available on different servers. This means images can be sourced from servers closest to users. Loading will therefore be faster.

Final Thoughts
Do you need assistance with getting your website ready for the new Google updates? Is your company’s website ready to enhance the Core Web Vitals and provide an improved user experience?
Digital Insider would like to assist you with this! We specialise in using Google’s tools to help your business embrace the Core Web Vitals.
For the best professional assistance, call Digital Insider today on 0459 845 633 or send us an email at [email protected]. Let us help you improve your Core Web Vitals so you can successfully reach your target audience and stay ahead of your competitors!